问题背景
VS Code/Cursor 在默认主题(Dark+)下,状态栏默认为蓝色,对于长时间编码的开发者来说可能显得过于醒目,影响注意力集中。本文将介绍如何自定义状态栏颜色,使其更加符合个人偏好。

修改方法
步骤一:打开设置文件
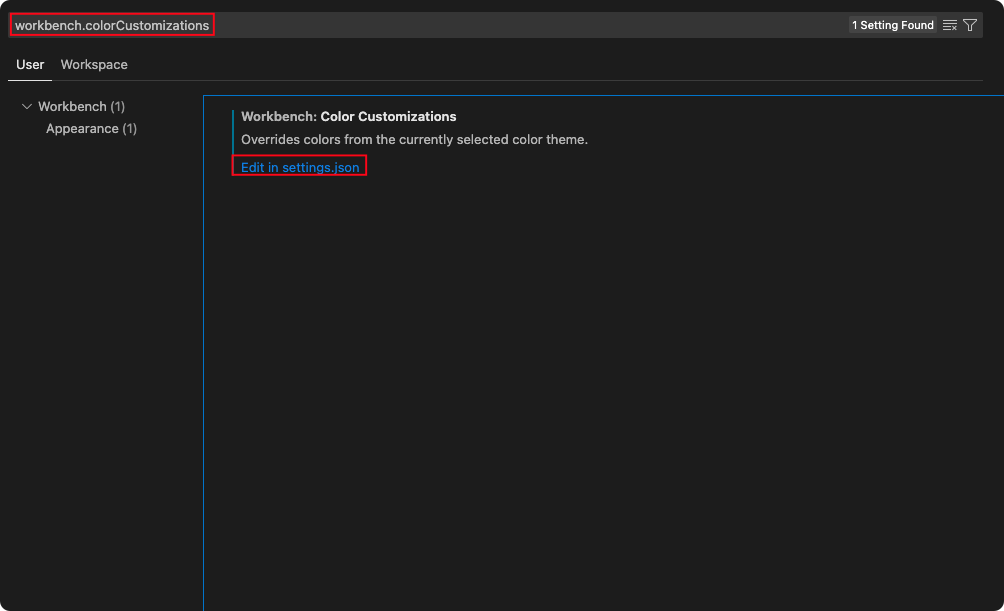
**在设置中搜索 **workbench.colorCustomizations,然后点击 在 settings.json 中编辑

步骤二:添加自定义配置
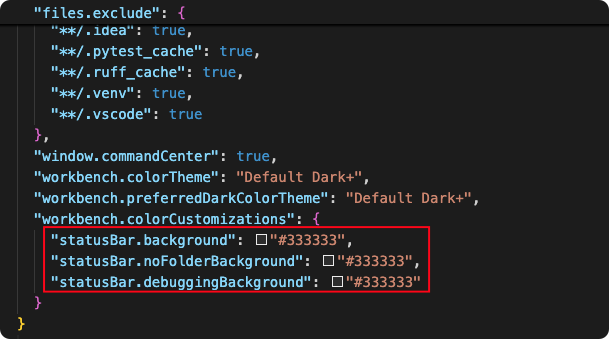
**在 **settings.json 文件中添加如下内容:
"workbench.colorCustomizations": {
"statusBar.background": "#333333",
"statusBar.noFolderBackground": "#333333",
"statusBar.debuggingBackground": "#333333"
}
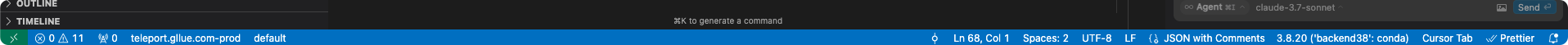
添加后的效果如下(修改会立即生效):

更多自定义选项
除了基本的背景颜色外,还可以自定义更多状态栏元素:
"workbench.colorCustomizations": {
// 基本背景色
"statusBar.background": "#333333",
"statusBar.noFolderBackground": "#333333",
"statusBar.debuggingBackground": "#333333",
// 前景文字颜色
"statusBar.foreground": "#FFFFFF",
// 状态栏项目悬停时的颜色
"statusBar.border": "#444444",
// 突出显示的项目(如错误、警告)
"statusBarItem.errorBackground": "#FF5555",
"statusBarItem.warningBackground": "#FFAA33"
}
常用颜色推荐
以下是一些适合长时间编码的柔和色彩方案:
- 暗灰色系:
"statusBar.background": "#2D2D2D" - 深蓝色系:
"statusBar.background": "#1A2B3C" - 暗绿色系:
"statusBar.background": "#2D3B2D"
注意事项
- 所有更改都会立即应用,无需重启编辑器
- 如果您使用了其他主题,某些自定义设置可能会被主题覆盖
- **可以通过在 **
workbench.colorCustomizations中添加主题特定配置来避免冲突:"workbench.colorCustomizations": { "[Default Dark+]": { "statusBar.background": "#333333" } }
以上设置可以根据个人偏好自由调整,帮助打造更舒适的编码环境。